主要介绍了使用100行代码实现vue表单校验功能,本文通过实例截图给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
”vue表单校验 vue表单“ 的搜索结果
主要介绍了vue elementUI 表单校验(数组多层嵌套)功能的实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值 ,需要的朋友可以参考下
vue表单校验
标签: javascript vue html
vue表单校验常用方法:vue修饰符,使用第三方插件表单校验组件,本文以以elementui为例,相比官网新增了一些进阶用法:关联元素校验,异步结果校验,动态数组校验。不建议手写监听校验 1.vue表单输入修饰符 前后...
今天小编就为大家分享一篇vue表单自定义校验规则介绍,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
element-ui vue 表单校验
主要介绍了vue elementUI 表单校验的实现代码(多层嵌套),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
由于vue2 中监听不到对象属性值变化导致子组件没有收到 formLabel 对象属性;问题出现场景: vue 项目主子组件绑定的form对象为父组件传入的对象;子组件没有同步到父组件对应的对象值导致的;将formRules 对象里面...
data(){callback()} else {callback(new Error('请输入字母或数字长度1-20组成的帐号'))return{form:{name:''},rules: {name: [{ required: true, message: "请填写账号名称", trigger: "blur" },],},适用二次...=.*?
2. dattInfo 必须是一个对象,循环的是对象里面的 list 数组,往 list 数组里面动态增加数据。1.特别注意 prop 和 rules 的绑定, prop 里面...3. 循环体里面再次添加动态的表单时,注意 indexs 和外层 index 的区别。
【前端】Antd-Vue表单校验
标签: vue
自定义校验 HTML代码 <a-form-item label="联系人电话" :labelCol="labelCol" :wrapperCol="wrapperCol"> <a-input v-decorator="['phone', validatorRules.phone]" placeholder="请输入联系人电话">&...
vue 表单校验整理
标签: vue.js javascript 前端
用法: 引入 import { validateLen } from '@/views/ftb-common/js' 方法不定时更新 // 是否必填 export function validateNecessary (tipInfo = '该项不能为空', trigger = 'blur') { return { ...
本文主要讲解Form 表单的必填项校验、正则验证、自定义校验规则和兜底校验
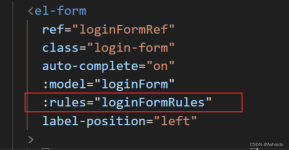
1、在代码中,添加属性::rule <Form ref=loginForm :model=form :rules=rules @keydown.enter.native=handleSubmit class=form-con> <Input v-model=form.phone prefix=md-person placeholder=请输入...
主要介绍了Vue element-ui父组件控制子组件的表单校验操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
本文开篇第一句话,想引用鲁迅先生《祝福》里的一句话,那便是:“我真傻,真的,我单单知道后端整天都是CRUD,我没想到前端整天都是Form表单”。这句话要从哪里说起呢?大概要从最近半个月的“全栈工程师”说起。...
前言 由于大部分移动端的组件库都...在vue项目中,表单校验是每个前端开发人员都避免不了的需求。校验的好处可以避免无用的 http 请求,及校验不通过不发送请求,也可以提高用户的体验效果。 安装 npm install vee-val
本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释。本人也是一边学习一边使用,如果错误之处敬请批评指出* 一、安装 npm install vee-validate@next --save 注意:@next,...
本教程大家分享了自带气泡提示的vue校验插件,供大家参考,具体内容如下 安装 npm install vue-verify-pop 使用 VUE版本:1.x 必须在vue-cli生成的webpack模板环境中使用 一、在./main.js中执行全局配置 import ...
比如某个统计表单有如下输入项:1、商品类型(下拉选择框):A类、B类2、商品补货数量(输入框):输入数字3、展牌数量(输入框,由商品类型决定是否必填该项):输入1或以上整数现在要录入补货清单,要求:1、...
Vue表单校验与正则表达式
文章目录一、常用验证方式1.data 中验证data 数据...vue 中表单字段验证的写法和方式有多种,常用的验证方式有3种: 1.data 中验证 表单内容: <!-- 表单 --> <el-form ref="rulesForm" :rules="formRules...
主要介绍了Vue+elementUI的动态表单的校验(根据条件动态切换校验格式),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
Antd vue form表单的使用总结,校验绑定方式,规则定义方式等
直接上代码 <div> <el-form :model="ces" :rules="loginFormRules...el-form-item label="测试邮件校验" prop="email"> 测试校验规则用例 <el-input v-model="ces.email" placeholder="请输入回
form表单添加校验失效
vue 表单校验
标签: vue.js javascript 前端
price:[{ type: 'string', pattern: '^[+]{0,1}(\\d+)$|^[+]{0,1}(\\d+\\.\\d+)$',required: true, message: '此项不能为空且只能输入非负数,请检查', trigger: 'blur' }], learnUserNum:[{ type: 'string', ...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地